紀伊国屋書店の iOS・アンドロイド向け電子書籍アプリ「Kinoppy」の評判がこの所、鰻上りのようです。EPUB3 にも対応しているという話なので、このアプリをターゲットに EPUB3 書籍の制作に遅まきながら踏み込んでみることにしました。個人的には電子読書の本流は電子ペーパーの専用端末だと思っていますが、ソニーReader がなかなか EPUB3 に対応してくれなかったので、しびれを切らして手持ちの iPad を相手に悪戦苦闘してみた次第です。
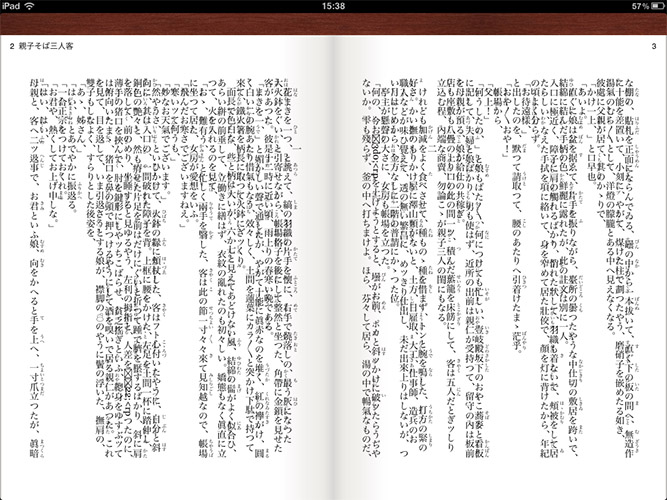
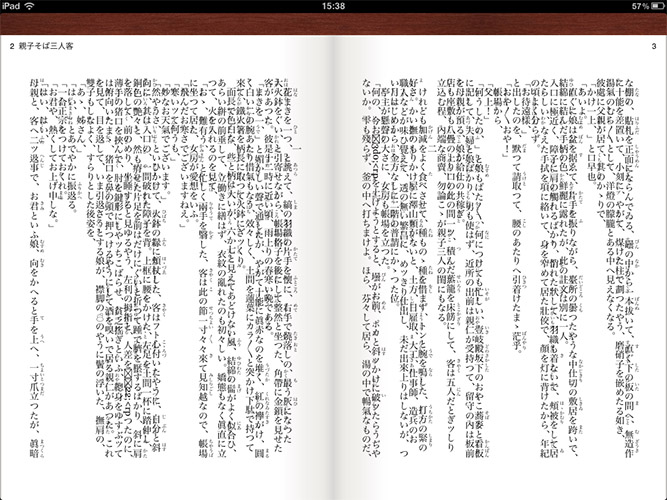
素材は例によってルビと外字だらけの鏡花。『短編選世話編』に入れた「親子そば三人客」を切り出して、inDesign CS5.5で EPUB に書き出すところからスタート。書き出し設定はデフォルトのままで、フォントの埋め込みは外しました。それを Dropbox を介してiPad上の Kinoppyに読み込ませると、こんなことに。

行がえらく詰まって、ルビが隣の行と重なってしまっています。文字化けもありますし、ページの流れも逆です。それによく見ると、行末がかなり不揃いです。これらを一つ一つ潰していく必要がありますが、EPUBファイルとは要するに、HTMLファイルと CSSファイルその他をまとめて ZIP圧縮したものとか。HTMLについてはテーブルタグをやり繰りしてレイアウトしていた昔の知識しかなく、CSSなんかはほとんど勉強せずに来てしまったので、ここからはほとんど手探りです。
EPUBファイルの編集は、最初は解凍して中のCSSやHTMLをエディターでいじるという正攻法のスタイルで始めましたが、レイアウト的には単純な文章ものに複雑なCSSコーディングなどは必要なく、もちろんそんな知識もなく、また再度圧縮し、出来具合を見てまた解凍して訂正という手間にもうんざりして、結局は解凍・圧縮の手間のいらない Sigil をメインに使うことにしました。
さて、まずはレイアウトに関する要素が収められているらしい template.css をのぞいてみます。いきなり目に飛び込んでくるのは、喜ばしき縦書き宣言、「writing-mode : vertical-rl;」ですが、ネットにはこれだけでは不十分で 「-epub-writing-mode : vertical-rl;」 や 「-webkit-writing-mode : vertical-rl;」を加えるべしと書かれていることが多いのですが、Kinoppyは最初のものだけで縦書きにしてくれているようです。
それはともかく、ずっと見ていくと、本文のスタイルに関する次のような項目が出てきました。
font-family : “Hiragino Mincho Pro W3”, serif;
font-weight : 300;
font-style : normal;
font-size : 0.94em;
text-decoration : none;
font-variant : normal;
line-height : 1;
text-align : justify;
color : #000000;
text-indent : 0px;
margin : 0px;
まずは、「line-height」で行送りを広げます。ルビのことも考えて、ここは2としました。次に「font-size」を少し大きく。Kinoppyはピンチイン・アンチアウトで自由に文字を拡大縮小できるという優れもので、特に必要のない変更とも言えますが、開いてすぐに読みやすいサイズであるに越したことはないので、適当に1.06emとしました。このemというのは、相対単位らしいのですが、ならば基準となる単位はどこに規定されているのか、私にはよく分りませんでした。
ところで、最初の行にはフォント指定があり、inDesign がヒラギノ明朝Proを指定しています。Kinoppyには秀英明朝体をダウンロードして利用できる機能があって、iPadにもダウンロードしているのですが、この「親子そば三人客」のフォントはどう見ても、秀英体ではなくヒラギノです。フォントの埋め込みはしていませんから、このヒラギノはどこから来たのだろうと調べてみると、なんとiOS5にはいつの間にかヒラギノ明朝Pro Nが搭載されていたよう。inDesignで使っているのはヒラギノ明朝ProでPro Nではなく、厳密には同じフォントではありませんが、そこは融通を効かして?このきれいなフォントを使ってくれているようです。
で、問題の文字化けは、このテキストでは「割」「雪」「燗」「音」「廻」で発生していて、inDesignでそれぞれに字形パレットで異体字を適用しています。他にも異体字を当てた字は多く、それらは基本字に変更されて問題なく表示されているのですが、なぜかこの5文字では化けています。とりあえず、inDesignで異体字の適用を外して作り直すことにします。(つまり、EPUB3ではユニコードにない異体字については当面は断念。SVGフォントで外字を表示できるとかできないとか、そんな話も聞えてきますが、それはこの先の課題とします)
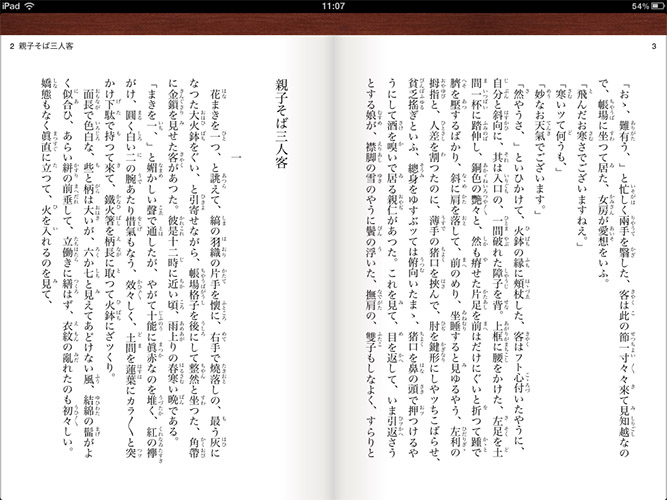
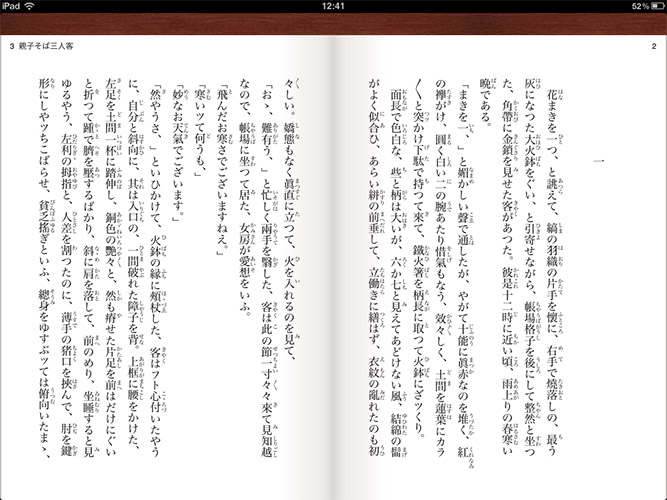
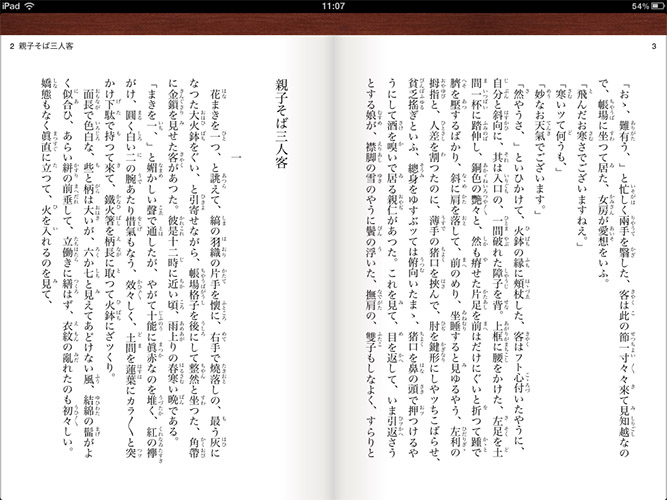
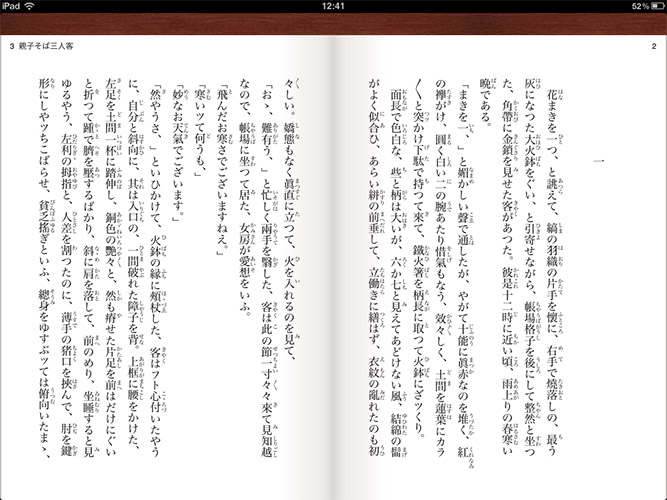
そして、行末の不揃い。CSSには「text-align : justify;」の記述があり、両端揃えの指定がちゃんとされています。ところがよく見ると、行末・行頭にまたがった熟語が、まるごと次行に送られてしまっているのです。どうも振られたルビが分割できないためのよう。inDesignでルビを付けた際、グループルビにしたのが原因でしょう。仕方なく熟語をすべてモノルビにして書き出し直しました。以上の作業を一つ一つ効果を確かめながら進めて行った結果がこれ。

ようやく読みやすくなりました。頭にタイトルもつけてみました。ここまでは何とか自力で来たのですが、ページ送りの問題がまだ残っています。最初誤解していたのですが、上の「writing-mode : vertical-rl;」の「rl」は行送りの指定でページ送りではないようです。ググってみると、ページ送りの指定として<meta property=”page-progression-direction”>rtl</meta> と <spine page-progression-direction=“rtl”>というのが出てきました。とりあえず該当すると思われる個所に当てはめてみると、前者は効果ありませんが、後者でめでたくページ送りが右から左になりました。この辺は完全に泥縄式です。CSSをちゃんと勉強しなくちゃいけません。

最後に、inDesignで書き出す際に表紙のカバー画像をつけ、さらにSigilで章の分割を行なって、冒頭のタイトルを扉扱いにします。ここも表紙と同じ画像を貼りました。Sigilのメタエディターでメタデータを付加してとりあえず完成です。素人が泥縄式に作ったいい加減な代物ですが、下にリンクしています。iOS版のKinoppyとソニーReader以外では未確認です。
ところでKinoppyの使用感ですが、評判通りの使いやすいリーダーアプリでした。フォントの埋め込みには対応していないようですが、ダウンロードした秀英明朝やiOS内蔵のヒラギノ明朝で完成度高く縦書き・ルビ打ちのEPUB3が表示できます。使い勝手の面では、ピンチイン・アウトで文字を自由に拡縮して、好みの比率で固定できる仕組みは秀逸だと思います。また、文字組み面では、文中の約物は連続約物も含めて全角が原則になっているようですが、行末の連続約物は半角固定で、ぶら下がりも行なって禁則処理に対応しているように見えます。行頭の鍵括弧が半角固定でない分、私にはソニーReaderの文字組みよりも自然に感じられました。
なお、紀伊国屋書店の電子書籍ストアには、KinoppyだけでなくソニーReaderからも直接(旧型はパソコンを介して)アクセスして本を購入することができます。逆にReader StoreはKinoppyに対応していませんので、スマートデバイスで読むことも考えた場合は、紀伊国屋書店をメインの電子書籍ストアにしておく方が便利かもしれません。ただし、品揃えはどのストアもまったく貧弱なものですから、出版デジタル機構によってスキャン画像貼り付けでない質の高い書籍データ(となればもちろんEPUB)の蓄積が一気に進むことを期待しています。
 親子そば三人客
親子そば三人客
 親子そば三人客(フォント埋め込み版・ソニーReader旧型用)
親子そば三人客(フォント埋め込み版・ソニーReader旧型用)