引き続きEPUB3と格闘中
「親子そば三人客」に続いて、「鏡花短編選 世話編」をEPUB化してみました。出来上がりはすでに[オリジナル電子本]にアップしていますが、「テスト版」としているのは、ソニーReaderでけっこう深刻な表示の遅滞が発生するためです。引っかかる個所はいつも決まっていて、最後の「假宅話」の部分。この作品には一段落が改行されずに長々と続く個所が幾つかあり、その辺りにさしかかると「お待ちください」の表示が出て、ページ送りが長々と待たされます。ただでさえ重い総ルビの文章に、長い段落が重なってソニーReaderが音を上げたものと思われますが、iPod touch の Kinoppyなどでは何の問題もなく表示されますから、Readerの非力さはちょっと情けない感じです。お試しになる場合はその点ご留意ください。
さて「世話編」のEPUB化は例によってinDesign5.5からの書き出しからスタート。後々、修正の手間がかかるinDesignからのEPUB書き出しですが、膨大なルビを避けて通れない鏡花本の電子化には欠かせないツールになっています。おっとその前に、「親子そば三人客」でもやった、ルビのグループルビからモノルビへの全面変更を。これはけっこう時間がかかりました。そして「親子そば」で化けた異体字を基本字に戻しておきました。これは後で Sigil 上でもできます。
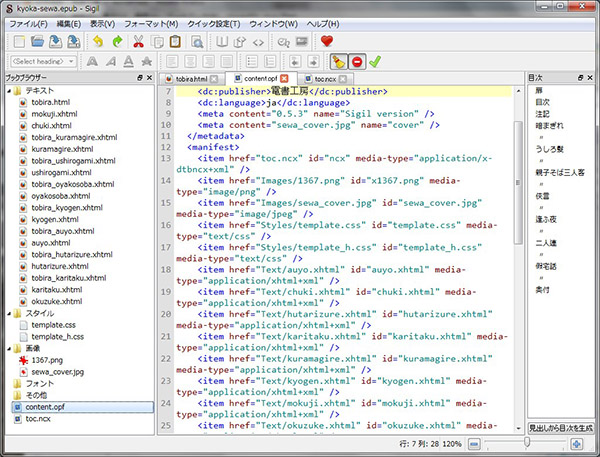
次に、書き出されたEPUBを Sigil で編集します。「親子そば」と同じくCSS指定の不具合を直し、作品ごとに書き出されたXHTMLファイルから、さらに各タイトルページを独立させます。目次ページはinDesignが書き出していますから、扉や奥付のページやらを追加しておきます。そして、それらのファイル名を toc.ncxファイルの<navMap>以下に書き込んでいくと、右ペインに目次の一覧が現れ、 content.opfの<manifest>にアイテムが列挙され、<spine>にページの並びが指定されていきます。このあたりの自動化も Sigil を使うメリットでしょうか。
ところで、上記の toc.ncxファイルは EPUB2 に添ったもので、内容は目次そのものでありながら、目次ページは別に用意しなければならなかったのですが、EPUB3からはXHTMLのナビゲーション文書を作れば、それが目次ページも兼ねることになっているようです。ところが、Sigil はまだEPUB3に対応しておらず、扱えるナビ文書は toc.ncxのみで、目次ページを別途作らなければいけません。下位互換のためにEPUB3でも.ncxファイルが扱えて、実際上は問題がないようなのですが、Sigil のEPUB3対応が待たれるところです。(作者のブログを見ると、残念ながら次のバージョンでもEPUB3対応はなさそう)
さて、骨組みができたら、中身を整えていきます。最初の扉ページにはカバー画像と同じものを貼り付けることにし、小村雪岱の装幀画をバックにタイトル文字を置いた960×640の画像を作りました。これを Sigi で画像フォルダに入れ、右クリックで「セマンティクスを追加」「表紙の画像」と選べば、content.opfの<meta data>にカバー画像の設定が追加されました。そして扉ページにも同じ画像を配置し、CSSでページにめいっぱいになるように指定しました。
苦労したのは各短編のタイトルページ。ページの中央に作品名が縦に置かれるだけのレイアウトですが、縦書きで左右中央に文字を配置する方法が分りません。調べてみると、EPUB日本語基準研究グループの「EPUB3日本語ベーシック基準」には
扉表現
縦書き日本語書籍の場合、扉ページではページ中央に配置することが多いが、EPUBの場合には、現時点では表現する方法がない。テーブルレイアウト(tableタグではなくスタイルのtable-cell)を使う方法もあるが、EPUB読書システムも対応しているとは限らず、またスタイルを使っているといっても、テーブルレイアウトをしたのでは、構造とスタイルの分離の意味がなくなってしまう。
ここでは、中央に揃えることはできないという前提で、前に空きを入れて調整する。
などと書かれていて、意外な悩み所のようです。
推奨のように前に空きを入れてみても、ソニーReaderとKinoppyではずいぶん表示位置にずれがあります。かといって、このページも画像貼り付けというわけにもいかず、悩んだ末、タイトルページだけ横組みにして、左右中央に配置した文字を1字づつ改行して縦に並べるという奇策で切り抜けました。表示はみごとに中央にきましたが、文字データの扱いとしては邪道で、とてもお勧めできる方法ではありません。
もう一つ、小さな工夫をしたのは、本文内にある一二三、上下などの章題の扱い。それぞれ一定の字下げをし、左右に空き行を取っていますので、各章題にclass指定を行い、CSSでindentと左右のmarginを一括指定することで、みごとに定位置に納まりました。こんなことは工夫というよりもCSSの機能としては当たり前のことかもしれませんが、遅れてきたCSS初心者としてなかなか気持ちのいいことでした。
目次の後には注記ページを設けて、入力の底本やルビ・仮名遣い・旧漢字など、テキスト入力に関する注記事項を入れておきました。底本の旧字・異体字をほとんど生かすことができたPDF版と違い、EPUB版ではリーディングシステムが採用しているフォントの収録範囲内でしか旧漢字・異体字を使用できません。そのため、たとえば一点しんにょうがあったり、二点しんにょうがあったりと、底本の字体の統一性を損ねています。それでもできるだけ旧字や異体字を残したいと思うのは、鏡花の場合、総ルビなども含めて、活字紙面の姿そのものが表現の重要な一部になっていると考えるからです。新字統一、部分ルビの鏡花など読む気がしません。
末尾には形ばかりの後付のページを置いてみました。書誌情報といえばEPUBにはメタデータがありますが、これから増えるだろう自主出版の電子本の場合、ISBNコードはないし、何を入れればいいのか悩むところです。しかし、それぞれの本にメタデータがあることで、ウェブ検索のように、世にある電子本の書誌情報を全検索して、ダウンロード・販売サイトに連れていってくれる検索システムが出現することは十分考えられます。自主出版だからこそメタデータを充実したものにしておく必要がありそうです。(データ登録制のようですが、OPDSカタログというものが既にあります。検索サイトも)
さて、一応完成したEPUB3版の鏡花短編選をソニーReaderとiOSのKinoppyで見ると、最初に触れたソニーReaderでの表示の遅滞に加えて、行頭の句読点や受け括弧、行末の起こし括弧、くの字点の改行での泣き別れといった文字組みの破綻がわずかながら両方で見つかりました。禁則処理はEPUB側の指定も関係ありそうなので、CSSで「line-break : strict;」や「word-break : keep-all;」を入れてみましたが、状態は同じ。リーディングシステム側の改善に期待するしかなさそうです。なお、くの字点にnowrapを当てて中途改行禁止にしてみると、Kinoppyには効果がありましたが、ソニーReaderには効果なく、全点に施すのはやめました。
最初は手探りでつきあい始めたEPUB3ですが、実地に試しているうちに、どこをどうすればどうなるかが少しずつ分かってきました。あくまで Sigil 頼みですが、構造・レイアウトが単純な文芸物などは、これで何とかなるのではないかという気がしています。EPUBでの自主出版のハードルはかなり低くなりました。後は、EPUBの豊かな可能性がもっと認知されて、制作から流通・読書環境までが充実し、これまで商業出版に排除されていた書物の芽がいたるところで顔を出し、これまで片隅に埋もれていた優れた書物が誰にも容易に入手できるようになれば、仲間ぼめとセンセーショナリズムに窒息しそうな日本の本の世界も、もっと自由闊達なものになるのではないかと思います。そのために、というほどの使命感は持ち合わせませんが、私も自分の実用と未来に参加する楽しみのために、EPUBの本作りを継続していきたいと考えています。























[…] Kindleの国内参入と同時に私自身もいろいろ試しまして,『iOSのKindleアプリに絶望した!!』という記事を自分のブログに書きました.「動作環境も限られていて,まずは最初にきっちり作られそうなイメージのiOSアプリだけこんなに表示がひどいとは!!?」という内容です.当時は出版する側に回るなんて思いもよらなかったので笑い飛ばせていましたが,今となっては笑えません.幸い,当該文中の三点リードが横になる問題はアプリのアップデートで補正されるようになりましたが,iOS版だけ問題を引き起こすという流れはずっと続きそうです.(なお,扉にページ中央へ縦書きで文章をレイアウトするまっとうな方法はEPUBの仕…) […]